響應(yīng)式網(wǎng)站怎么樣�����,適合所有企業(yè)嗎��?
現(xiàn)在有很多公司和客戶做網(wǎng)站的時(shí)候越來(lái)越傾向于響應(yīng)式網(wǎng)頁(yè)�。但并不是所有行業(yè)所有網(wǎng)站都適合做成響應(yīng)式。今天小編就來(lái)簡(jiǎn)單介紹下響應(yīng)式網(wǎng)站��,首先我們來(lái)看下它是否適合所有企業(yè)網(wǎng)站�。
網(wǎng)站類型
1、可能還真不適合國(guó)內(nèi)的電商類網(wǎng)站��。
原因:因?yàn)閲?guó)內(nèi)的電商類網(wǎng)站都太復(fù)雜��,整個(gè)頁(yè)面都是大而亂的����,巴不得陳列所有的內(nèi)容讓你在一頁(yè)內(nèi)看到�����。這對(duì)于響應(yīng)式頁(yè)面來(lái)說(shuō)是大忌,或者說(shuō)是根本無(wú)法實(shí)現(xiàn)的�����。
2�����、這個(gè)是要看你做的頁(yè)面類型��。比如說(shuō)���,內(nèi)容型的網(wǎng)站��,確實(shí)很適合響應(yīng)式的頁(yè)面����,但是具有一定功能性的網(wǎng)站可能就不一定適合了�。
原因:資訊型網(wǎng)站頁(yè)面結(jié)構(gòu)比較單一���,適合響應(yīng)式的前端頁(yè)面內(nèi)容微調(diào)。而具有一定功能型的網(wǎng)站對(duì)于頁(yè)面的整體排版和樣式要求較高�����。 對(duì)于響應(yīng)式頁(yè)面����,很多人都以為是一種網(wǎng)站跨平臺(tái)的解決方案。但是對(duì)于絕大部分的網(wǎng)站來(lái)說(shuō)���,其實(shí)就是一種排版技巧���。只是這種排版技巧帶有很多的細(xì)節(jié)調(diào)整。
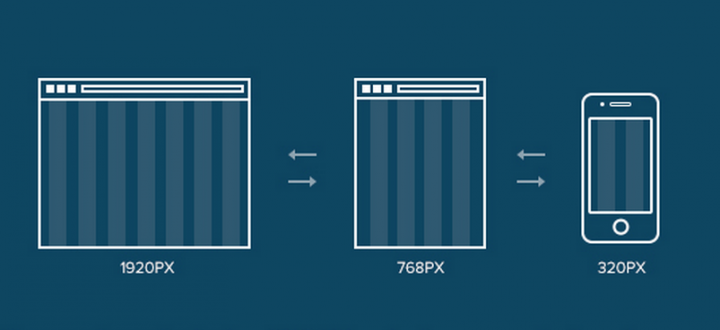
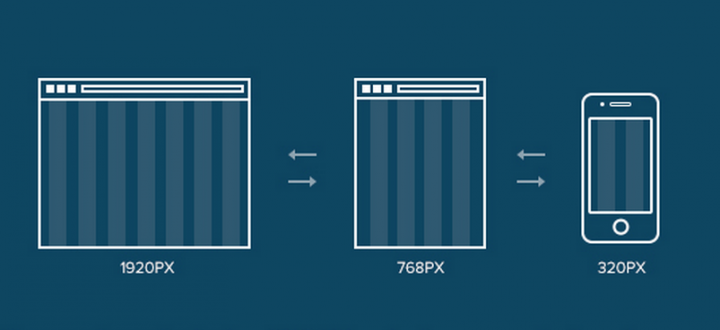
一張圖讓你明白響應(yīng)式網(wǎng)站設(shè)計(jì)↓↓↓

響應(yīng)式頁(yè)面的優(yōu)點(diǎn)
1����、跨平臺(tái)。 在手機(jī)�,pad,電腦上均有不俗的表現(xiàn)�����。
2、節(jié)省人力開(kāi)發(fā)成本�。不再需要有人特地維護(hù)PC頁(yè)面,移動(dòng)頁(yè)面�。
3、表現(xiàn)力一致�。在不同的平臺(tái)上看到的東西都是基本一致的�����,會(huì)讓感覺(jué)體驗(yàn)良好���。
響應(yīng)式頁(yè)面的缺點(diǎn)
1�����、自由度太低����,局限性較大��。 你需要考慮在手機(jī)��,pad���,PC上三種屏幕下的頁(yè)面內(nèi)元素的呈現(xiàn)���,會(huì)導(dǎo)致有著非常大的局限���,比如說(shuō)我在PC上是橫向滑動(dòng)的通欄圖,但是在手機(jī)和pad就是不用的�。所以,你就只能用一張單一的圖或者一組靜態(tài)圖來(lái)表達(dá)��。
2����、頁(yè)面會(huì)比較大,在當(dāng)前國(guó)內(nèi)渣渣2G����,3G網(wǎng)絡(luò)下打開(kāi)速度會(huì)比較慢。 由于響應(yīng)式頁(yè)面是同時(shí)下載多套CSS樣式代碼���,可能在手機(jī)上就下載PC/pad的冗余代碼�����,其實(shí)毫無(wú)意義�����,而且浪費(fèi)了流量資源�。
3、對(duì)于非webkit內(nèi)核的瀏覽器支持極差(IE6,7,8等就直接悲劇了)�。 對(duì)于非webkit內(nèi)核的瀏覽器,比如說(shuō)Windows Phone手機(jī)上用的IE瀏覽器��,完全就悲劇了����,徹底看不了���。不過(guò)還好�,現(xiàn)在的IOS�����,Android都是webkit內(nèi)核���,至少在80%以上的手機(jī)上可以有良好的呈現(xiàn)����。
總的來(lái)說(shuō),響應(yīng)式網(wǎng)頁(yè)的最終目的就是為不同的設(shè)備提供優(yōu)化的瀏覽體驗(yàn)���,這個(gè)也是所有網(wǎng)站制作開(kāi)發(fā)者所追求的目標(biāo)����,更是網(wǎng)站技術(shù)發(fā)展的趨勢(shì)�����。但響應(yīng)式設(shè)計(jì)只是實(shí)現(xiàn)這一目標(biāo)的其中一個(gè)手段���,只適用于某些類型的網(wǎng)站�����,不可一概而論��。